In letzter Zeit bin ich häufiger darüber gestolpert, dass einige Blogs, die ich lese, auf https umgestellt haben. Da es dafür gute Gründe gibt, habe ich das ebenfalls gemacht. Das Ganze war recht schnell erledigt, hat aber durchaus einige Tücken, bei denen man gut aufpassen sollte.
Übersicht
Warum solltest du auf https umstellen?
Bevor ich jedoch beschreibe, wie das funktioniert, erst einmal noch einen Blick auf das Warum.
Im Grunde ist meine Motivation ganz einfach. Google belohnt nachweislich seit 2014 https Seiten mit besserem Ranking, da der https Status ein SEO Faktor ist. So einfach ist das. Ursprünglich vor allem für Banken und Shop Seiten wichtig und eingeführt, werden seitdem immer mehr Webseiten auf https umgestellt. Und gegenüber den eigenen Lesern und Besuchern ist es letztlich natürlich auch einfach ein weiteres Vertrauenszeichen.
Die Umstellung vornehmen
Als erstes habe ich mir ein SSL Zertifikat geholt. Dafür gibt es verschiedene Anbieter, teils sogar kostenlos. Ich habe mich der Einfachheit halber aber für das Zertifikat meines Providers 1&1 entschieden, das mich zwar ein paar Euro im Monat kostet, aber wo ich auch weiß, dass dann alles kompatibel ist und auch korrekt ohne mein Zutun installiert wird. Der Kauf und die Installation waren nach wenigen Minuten abgeschlossen.
Nun waren folgende Schritte notwendig:
1. Umstellung des Wordpress Blogs
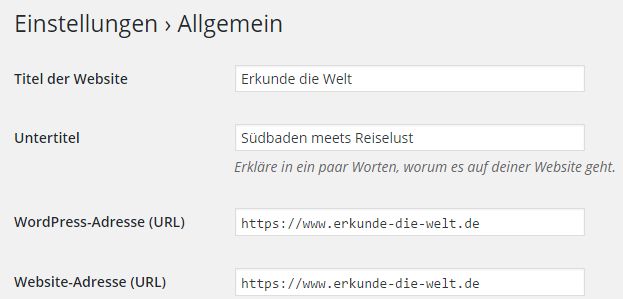
Hierzu geht man einfach in die Einstellungen > Allgemein und ändert die beiden URL Adressen von „http://…“ auf „https://…“.
2. Datenbank sichern
Nun unbedingt die die Datenbank des Blogs noch einmal frisch sichern. Ich verwende dazu BackWPup. Ist in 2 Minuten erledigt.
3. Umstellen aller internen Links
Dazu als erstes in der wp-config.php folgende Zeile einfügen:
define( ‚WP_CONTENT_URL‘, ‚https://Ihre Webseite/wp-content‘ );
Und nun der haarige Teil – die Umstellung in der Datenbank selbst. Dafür gibt es zwar auch Plugins, allerdings hat keines bei mir zufriedenstellend funktioniert. Also habe ich die Einstellung direkt im phpMyAdmin Client vorgenommen, auf den ich über das 1&1 Control Center Zugriff habe.
Nach Auswählen der korrekten Datenbank (einfach anklicken – ohne diesen Klick erhält man nachfolgend einen SQL Fehler #1046), werden im SQL Befehlsfenster (Reiter SQL) folgende Befehle eingegeben uns ausgeführt:
UPDATE wp_options SET option_value = replace(option_value, ‚http://www.deineseite.de‘, ‚https://www.deineseite.de‘) WHERE option_name = ‚home‘ OR option_name = ’siteurl‘;
UPDATE wp_posts SET guid = replace(guid, ‚http://www.deineseite.de‘,’https://www.deineseite.de‘);
UPDATE wp_posts SET post_content = replace(post_content, ‚http://www.deineseite.de‘, ‚https://www.deineseite.de‘);
UPDATE wp_postmeta SET meta_value = replace(meta_value,’http://www.deineseite.de‘,’https://www.deineseite.de‘);
„deineseite.de“ ist natürlich durch deine eigene Domain abzuändern. Auch der Tabellelpräfix muss eventuell noch von „wp_“ zum entsprechend von dir konfigurierten Präfix geändert werden.
Bei mir hat das problemlos funktioniert. Sollten an dieser Stelle Probleme auftreten, ist es wichtig, dass das ein Backup der DB vorhanden ist, das zur Not wieder eingespielt werden kann!
4. Umleitung in der htaccess
Anschließend habe ich noch folgende Zeilen in die .htaccess eingefügt, damit ein ungesicherter Seitenaufruf automatisch in einen gesicherten konvertiert wird:
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
5. Überprüfen der Seiten und Anpassen von externen Links
Jetzt folgt noch die eigentliche Arbeit – das Überprüfen aller Seiten. Denn auch wenn die Seite nun bereits über https aufrufbar ist, fehlt vermutlich noch das begehrte kleine grüne Schloss davor, das anzeigt, dass die Seite wirklich sicher ist. Zumindest war das bei mir der Fall.
Um die Ursache dafür zu finden, habe ich meine Seite im Chrome Browser geöffnet und mit der rechten Taste „Prüfen“ im Kontextmenü ausgefählt. Nun geht man auf die Console und sieht diverse Fehlermeldungen der Form:
„The page at … was loaded over HTTPS but displayed insecure content from … This should also be loaded over HTTPS“.
Genau diese Links muss man nun finden und von Hand ändern.
Teilweise sind das in meinem Fall konfigurierte Einträge im verwendeten Wordpress Theme gewesen, teilweise musste ich Links in css Dateien anpassen oder Links in Widgets umschreiben. Im Grund geht es immer um die Umbennennung der „http:“ in „https:“ Verlinkungen. Manche, auf externe Bilder zeigende Links konnte ich leider nicht auf https umstellen. In solchen Fällen habe ich die Bilder über den http Link aufgerufen, abgespeichert, auf meinen Server hochgeladen und nun mit neuem https Link aus meiner eigenen Mediathek aufgerufen.
Übrig blieben dann noch 3 kleinere Problemfälle: VGWort Links, Amazon Image Tags und die Bilder eines von mir verwendeten Plugins „Special Text Boxes“.
Diese habe ich aber ebenfalls gelöst bekommen:
VGWort lässt sich einfach in den Einstellungen auf https Links umkonfigurieren.
Amazon Image Links lassen sich nicht auf https umstellen. Entweder lädt man auch diese Bilder bei sich selbst hoch und verlinkt sie dann intern oder aber – in meinem Fall – verzichte ich einfach komplett auf Bildlinks, da ich ohnehin nur Textlinks verwende. Das Tracking Pixel binde ich ohnehin nicht mit ein, weil ich es nicht benötige.
Special Text Boxes war dann noch einmal eine Herausforderung. 2 der 3 dort verwendeten Links konnte ich ebenfalls un den entsprechenden Einstellungen des Plugins umkonfigurieren, den dritten habe ich jedoch nur über ein weiteres, neues Plugin beseitigt bekommen. Das Plugin „SSL Insecure Content Fixer“ hat mir hier gute Dienste erwiesen. Ich musste es auf „Content“ einstellen, um auch diese letzte Umstellung noch hinzubekommen. Vermutlich hat dieses Plugin auch weitere noch fehlende Umstellungen für mich erledigt.
Fertig.
Nach diesen Schritten jedenfalls sind alle meine Seiten auf https umgestellt und ich darf mich über das kleine grüne Schloss auf all meinen Seiten freuen!



Hinterlasse einen Kommentar